Arti Warna dan Pengelompokan Warna
Merah
Warna ini adalah warna favorit admin.. warna merah berarti berani, semangat, kuat, dan cinta tetapi juga punya arti peringatan/bahaya.
Biru
Warna biru berarti Kejujuran, pandangan yang luas, kedamaian, ketenangan, keseimbangan. Biasanya orang yang suka warna biru, orangnya selalu kalem.
Hijau
Warna hijau melambangkan penyembuhan, keajaiban, kesuburan, pertumbuhan, muda, kesuksesan materi, pembaharuan, daya tahan dan kesejukan. Sekarang tau kan kenapa kalo liat pemandangan alam jiwa dan hati menjadi sejuk. dan ini warna ini cocok buat penyembuhan orang yang lagi sakit.
Putih
Warna putih menunjukkan spiritualitas, keperawanan atau kesucian, kesederhanaan, kesempurnaan, kebersihan, cahaya, persatuan. Warna putih cocok untuk memberi kesan kesederhanaan dan kebersihan.
Hitam
Warna Hitam melambangkan perlindungan, pengusiran, sesuatu yang negatif, mengikat, kekuatan, formalitas, misteri, ketakutan, kejahatan. Cocok banget untuk menambahkan kesan misteri. " I smell something evil over here.. "
Kuning
Melambangkan matahari, ingatan, imajinasi logis, energi sosial, kerjasama, kebahagiaan, kegembiraan, kehangatan, loyalitas, tekanan mental, persepsi, pemahaman, penghianatan, kecemburuan, penipuan, kelemahan, penakut, aksi, idealisme, optimisme, imajinasi, harapan, musim panas, filosofi, ketidak pastian, resah dan curiga.
Pink
Warna favorit cewek ini melambangkan simbol kasih sayang dan cinta, persahabatan, feminin, kepercayaan, niat baik, pengobatan emosi, damai, perasaan yang halus, perasaan yang manis dan indah. Cute cute gituu,..
Ungu
Menunjukkan pengaruh, pandangan ketiga, kekuatan spiritual, pengetahuan yang tersembunyi, aspirasi yang tinggi, kebangsawanan, upacara, telepati, empati, arogan, intuisi, kepercayaan yang dalam, ambisi.
Orange
Menunjukkan kehangatan, antusiasme, persahabatan, pencapaian bisnis, karier, kesuksesan, kesehatan pikiran, keadilan, daya tahan, kegembiraan, gerak cepat, sesuatu yang tumbuh, ketertarikan, independensi. Pada Blog dapat meningkatkan aktifitas mental. Disamping itu warna Orange memberi kesan yang kuat pada elemen yang dianggap penting.
Coklat
Menunjukkan Persahabatan, kejadian yang khusus, bumi, pemikiran yang materialis, reliabilitas, kedamaian, produktivitas, praktis, kerja keras. Warna coklat sangat tidak menarik apabila digunakan tanpa tambahan gambar dan ornamen tertentu, coklat harus didukung ornament lain agar menarik.
Abu-abu
Mencerminkan keamanan, kepandaian, tenang dan serius, kesederhanaan, kedewasaaan, konservatif, praktis, kesedihan, bosan, profesional, kualitas, diam, tenang.
Pengelompokan Warna-Warna
Warna Primer
Warna primer adalah warna-warna dasar dan belum dicampur dengan warna lain. Pada awalnya, para manusia mengira bahwa warna primer terdiri dari warna merah, kuning, dan hijau. Tapi pas diteliti lebih lanjut ternyata tiga warna primer itu adalah merah, hijau, biru.
Warna Sekunder
Warna Sekunder adalah hasil campuran dari dua warna primer. Contohnya tiga warna primer merah, hijau, biru yang selanjutnya dikenal dengan RGB dan bila digabungkan dalam komposisi tertentu akan menghasilkan berbagai macam warna.
contoh warna sekunder:
Hijau X Kuning menjadi Kuning
Merah X Kuning menjadi Jingga
Biru X Merah menjadi Ungu
Warna Tersier
Warna Tersier adalah kombinasi warna sekunder dengan warna primer.
contoh warna tersier :
merah X orange menjadi Vermilion
Kuning + orange= kuning orange (golden yellow)
merah X ungu menjadi Magenta
ungu X biru menjadi Violet
Warna netral
Warna Netral adalah warna-warna yang tidak lagi memiliki kemurnian warna atau dengan kata lain bukan merupakan warna primer maupun sekunder. Warna ini merupakan campuran ketiga komponen warna sekaligus, tetapi tidak dalam komposisi tepat sama.
Warna kontras atau komplementer
Warna Kontras adalah warna yang memberi kesan berlawanan satu dengan lainnya. Warna kontras bisa didapatkan dari warna yang berseberangan (memotong titik tengah segitiga) terdiri atas warna primer dan warna sekunder. Tetapi tidak menutup kemungkinan pula membentuk kontras warna dengan menolah nilai ataupun kemurnian warna. Contoh warna kontras adalah merah dengan hijau, kuning dengan ungu dan biru dengan jingga.
Warna panas
Warna panas adalah kelompok warna dalam rentang setengah lingkaran di dalam lingkaran warna mulai dari merah hingga kuning. Warna ini melambangkan riang, semangat, marah dll. Warna panas memberi kesan jarak yang dekat.
Warna dingin
Warna dingin adalah kelompok warna dalam rentang setengah lingkaran di dalam lingkaran warna mulai dari hijau hingga ungu. Warna ini melambangkan beku, sejuk, nyaman dll. Warna dingin memberi kesan jarak yang jauh.
Warna adalah elemen desain yang paling penting. Warna sering sekali dikaitkan dengan kepribadian maupun selera seorang desainer. Warna sangat penting hubungannya dalam konten. Mengapa demikian? Jika seorang pembaca mengunjungi situs Anda dan ‘menyulingkan’ matanya, artinya warna dalam situs Anda terlalu mencolok atau bahkan memusingkan pembaca sehingga hal tersebut menyebabkan kebosanan atau bahkan pembaca sudah malas membacanya sebelum membacanya. Apakah Anda tahu bahwa terkadang cara yang paling baik memilih warna untuk suatu situs adalah memilihnya secara acak. Karena saat pertama kali pengunjung datang, yang dilihat bukanlah isi kontennya, tetapi bagaimana penampilan situsnya. Dalam artikel ini terdapat beberapa teknik untuk mencapai warna yang proposional dan indah untuk web Anda.
1. Cobalah Memulainya Dengan Grayscale
Cara terbaik untuk bermain dengan warna adalah mulailah dari nol. Cobalah desain situs Anda dari cara yang paling mudah yaitu hitam putih. Saat desain Anda sudah jadi dan Anda berpikir desain tersebut terlalu sederhana, barulah Anda coba tambahkan beberapa warna. Sedangkan jika Anda ingin me-redesain situs Anda, cobalah untuk menghilangkan beberapa warna dan ingat tujuan pertama Anda saat membuat situs.
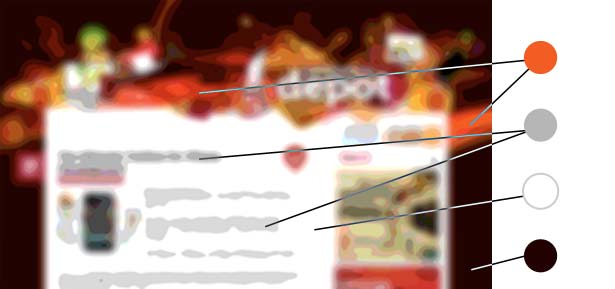
Setelah Anda selesai mendesain situs Anda, yuk coba tips desain yang satu ini. Cobalah untuk menganalisis skema warna Anda dengan menggunakan Photoshop “Squint” Test:
1. Pertama mulailah dengan men-screenshot setidaknya 3 halaman dari situs Anda
2. Duplikatkan background layer di setiap screenshot Anda (Layer → Duplicate Layer, or Command + J on a Mac, or Control + J on Windows)
3. Gunakan Gaussian blur sekitar 10pixel pada layer baru
4. Lalu klik Image → Adjustments → Posterize, gunakan sekitar 8 sampai 12 level, atau cobalah klik Filter → Pixellate → Mosaic, gunakan sekitar 15 sampai 30pixel
Sudah? Anda pasti bingung untuk apa tes ini dilakukan. Tes ini dilakukan untuk menunjukkan warna apa yg mendominasi situs Anda. Mudah bukan?.
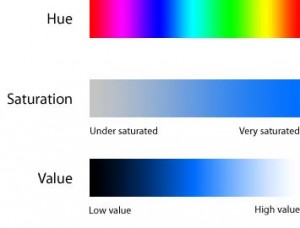
2. Selaraskan Warna Anda
Sebagai seorang desainer, Anda harus ingat bahwa warna memiliki 3 sifat yaitu hue, saturation, dan value(kadang disebut dengan lightness). Saturation menunjukkan betapa kaya warna Anda, sebagai contoh adalah neon adalah warna yg memiliki saturation tinggi, sedangkan pastel adalah warna yang memiliki saturation rendah. Value menunjukkan seberapa terang warna Anda dari skala hitam dan putih. Sedangkan yang terakhir adalah hue. Hue menunjukkan bagian warna pelangi mana warna tersebut. Contohnya seperti merah atau hijau. Sebuah desain bisa memiliki 100 nuansa warna, dari pastel ke neon. Tapi tentunya, warna pada desain harus direncanakan dengan baik. Karena jika Anda salah memadukannya, skema warna Anda akan berantakan.
3. Galilah Skema yang Baik
Untuk mencapai skema warna yang baik tidak semudah membalikan telapak tangan Anda. Anda harus bisa menggali skema dengan baik. Anda harus berpikir dimana skema warna yang baik berasal? Bagaimana Anda bisa memutuskan warna yang cocok dari beribu-ribu kombinasi warna yang ada?. Anda harus memikirkan baik-baik tentang skema warna Anda. Tentunya skema warna Anda harus selaras dengan isi konten situs Anda. Jangan sampai situs Anda mengenai berita politik, tetapi Anda menggunakan kombinasi warna pink dan biru muda pada situs Anda. Itu bencana yang sangat besar.
4. Gunakan Tekstur
Tekstur monokromatik (tekstur dengan hanya menggunakan satu warna) dan pola memberikan dimensi halus untuk sebagian besar situs tanpa terjadinya bentrok antara warna dan konten. Tapi bagaimana caranya membuat tekstur yang baik dan menarik untuk dilihat?. Inilah tips desain untuk membuat latar belakang dengan tekstur yang sederhana:
– Fotolah lantai atau dinding yang memiliki kesan tersendiri.
– Buka foto tersebut di Photoshop.
– Duplikatkan background layer dan namakan dengan tekstur1.
– Isi layer Anda dengan warna dari skema warna Anda.
– Atur modus tekstur1 ke soft light dengan opacity sebanyak 30%.
– Cobalah aplikasikan ke situs Anda dan lihat apa yang terjadi. Jika itu belum terlihat bagus, cobalah bermain dengan opacitynya.
5. Yuk, Buat Skema Yang Baik
Sebuah skema dibilang baik tentunya pasti memiliki karakteristik tersendiri. Anggap saja sebagai sebuah kerangka atau pedoman untuk menjaga desain yang konsisten, skema ini harus:
– List kedua sampai kelima harus bekerja sama dengan baik
– Harus bisa menjelaskan seberapa jauh desain dapat bervariasi
– Perhitungkan semua nuansa warna
– Dapat bekerja dengan baik melawan hitam dan putih
Mari kita coba implementasikan tips desain ini:
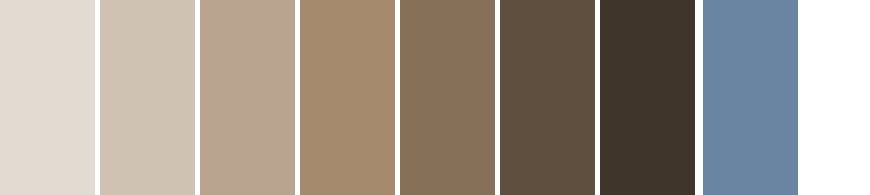
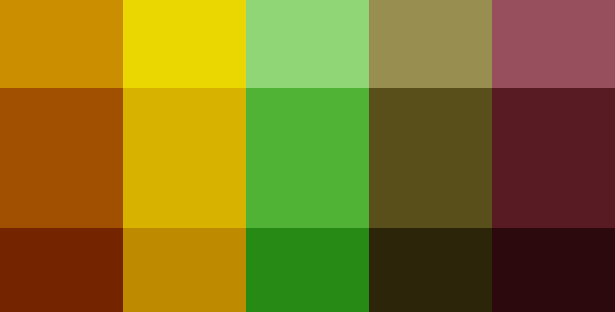
Ini adalah salah satu skema yang dirancang dengan tema musim gugur. Pemilihan warna hangat ini terasa benar dan berhubungan dengan temanya.
Dalam Photoshop, disediakan dua lapisan warna hitam dan putih. Modus campuran setiap lapisan ditetapkan untuk “Soft Light.” Hitam paling gelap untuk warna paling kanan, sehingga opacity layer hitam telah disesuaikan.
Untuk menyatukan warna, lapisan baru diciptakan dan diisi dengan warna merah murni. Modus campuran ini ditetapkan untuk “Color” dan opacity nya dipotong menjadi sekitar 40%. (Catatan: urutan lapisan sangat penting. Warna akan berubah jika “warna” lapisan ditetapkan di bawah lapisan hitam-dan-putih).
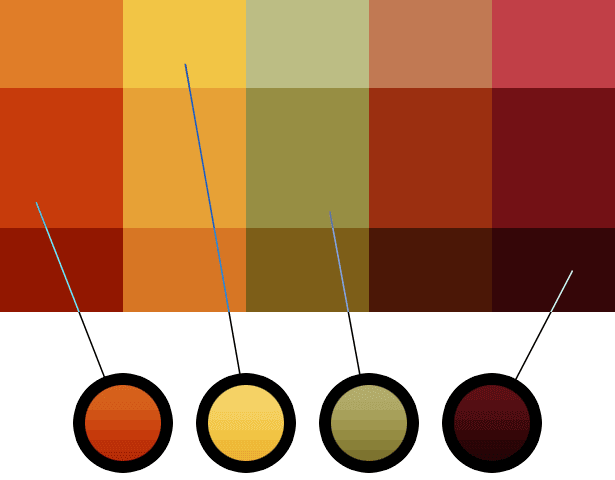
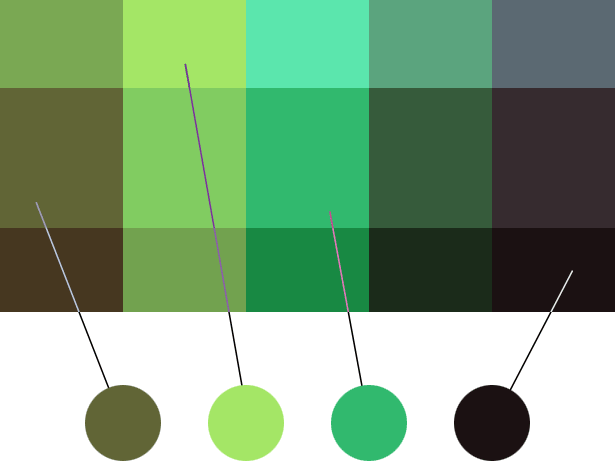
Nah, hal ini memberikan desainer 15 warna untuk dipilih. Anda dapat mengambil empat yang memiliki berbagai nada dan warna. Di sini, warna yang diatur terhadap putih.
Tadaaa….. terpilihlah empat warna yang Anda pilih. Tapi ingat! Variasi sangat penting, sehingga tidak ada salahnya Anda untuk bereksperimen dan tidak terpaku pada tips desain ini.
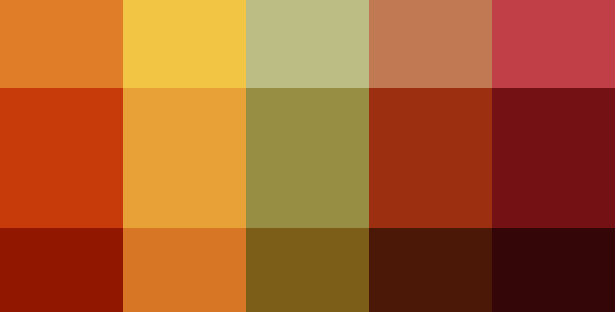
Bagaimana jika kita mengubah mereka sekaligus? Coba gunakan Image → Adjustments → Hue/Saturation pada “tint” layer menciptakan nuansa jelas un-musim gugur, tapi warna masih dikoordinasikan. Mungkin palet yang dapat digunakan untuk Paskah.
Hasil akhirnya adalah skema warna: referensi yang menyediakan berbeda (tapi tidak terlalu berbeda) warna dan berbagai nuansa yang bekerja sama dengan baik.
6. Gunakan Framework
Dalam pembuatan skema Anda harus dapat berpikir kedepan. Apakah grafis 1 bulan mendatang dapat didukung skema warna Anda? Solusi termudah adalah untuk menemukan gambar yang sesuai dengan skema Anda . Ingat bahwa skema warna memungkinkan untuk ruang gerak: selama warna utama gambar itu cocok, gambar dapat sesuai. Tetapi, sedangkan tidak cocok, Anda bisa coba gunakan tips desain ini:
- Buka gambar tersebut di Photoshop
- Kemudian buat layer baru. Dan set menjadi “Color” mode
- Isi layer dengan warna dalam skema Anda
- Set opacity warna layer menjadi 50%
Gimana? Mendekati bukan? Jika belum mendekati juga, cobalah bermain dengan opacity Anda.
7. Mencari Profesional
Mencari satu set warna yang terlihat profesional adalah hal yang membuang waktu Anda loh Sribuddies. Karena sebenarnya tidak ada tuh yang namanya satu set warna yang profesional. Jadi, Anda harus sabar mengkombinasikan satu per satu warna yang menurut Anda cocok untuk situs Anda.
TIPS DESAIN:
– Bila Anda berpikir Anda memiliki skema warna yang baik, cobalah gunakan untuk setidaknya satu minggu. Kemudian cobalah untuk belajar mengevaluasi warna. Berikan waktu untuk sepenuhnya menyerap kepribadian skema sendiri.
– Bila Anda berpikir Anda memiliki skema warna yang baik, jangan biarkan skema tersebut menjadi basi. Selera pengunjung akan berubah dari waktu ke waktu. Buatlah catatan untuk meninjau warna setelah empat bulan. Kemudian tanyakan, apakah mereka masih sesuai? Jika tidak, apa yang telah berubah? Faktor-faktor apa akan mempengaruhi penyesuaian Anda?
– Gunakan warna yang cemerlang. Sebuah percikan sesuatu warna akan menarik pengunjung di sana, tetapi jika mereka melihat di mana-mana, mereka akan berjalan tanpa tujuan.
– Beberapa orang berpikir skema warna memiliki rentang yang sempit. Biarkan beberapa kelonggaran untuk memberikan desain Anda menambahkan kedalaman.
– Hindari primary murni seperti merah, hijau, biru dan kuning. Beri mereka semburat untuk karakter nyata: misalnya kombinasikan merah dengan sedikit ungu, biru dengan sentuhan hijau, kuning dengan warna oranye.
-Pastikan warna Anda tetap bekerja ketika Ia telah memudar. Jika Anda memilih merah, Anda harus menyadari bahwa lampu merah bisa feminin dan gelap merah dapat terlihat seperti karat atau darah. Kuning berjalan dari sinar matahari memudar sampai coklat gelap. Biru tua adalah misterius, dan biru muda tenang.
– Untuk Anda pengguna Mac, cobalah atur layar Anda. Pergi ke “System Preferences” dan klik “Universal Access.” Set tampilan Anda ke “Use Grayscale.” Ini juga sangat berguna ketika Anda berada dalam mood untuk film noir.
– Tidak peduli seberapa aktif Anda ingin website Anda untuk merasakan sesuatu, cobalah gunakan latar belakang netral. Hitam, putih dan abu-abu baik kerja dengan hampir setiap warna.
– Jika Anda ingin teks kecil (katakanlah, 14 poin atau kurang) untuk mencocokkan bidang besar warna, buatlah teks beberapa warna lebih gelap dari biasanya. Ini akan mengimbangi counter cahaya dalam karakter.
– Gunakan nuansa warna lebih sedikit.
– Apa yang “terlihat baik” itu bersifat intuitif. Namun intuisi adalah pertempuran antara ego Anda, pembaca Anda dan otoritas orang pendanaan proyek tersebut.
Gunakan latar belakang yang teredam untuk membuat konten menonjol:
Kontras Warna
Mari kita mulai pembahasan tentang kontras dari yang paling sering dijadikan contoh. Kalau dua warna berbeda satu sama lain, (sebut saja hitam dan putih), maka mereka mengandung nilai kontras yang tinggi. Di sisi lain, jika dua warna masih identik, (contohnya merah dan oranye), maka mereka memiliki kontras yang rendah. Itulah contoh kontras warna yang sederhana.
Mari kita mulai pembahasan tentang kontras dari yang paling sering dijadikan contoh. Kalau dua warna berbeda satu sama lain, (sebut saja hitam dan putih), maka mereka mengandung nilai kontras yang tinggi. Di sisi lain, jika dua warna masih identik, (contohnya merah dan oranye), maka mereka memiliki kontras yang rendah. Itulah contoh kontras warna yang sederhana.
Anda bisa menjadikan website GoWalla, hasil sentuhan dari Tim Van Damme, sebagai referensi. Pertama, Anda bisa melihat penggunaan border multi-warna yang unik pada bagian atas dan background berwarna puca yang dapat meningkatkan visual interestdengan cara yang simpel. Selain itu, website ini juga menambahkan drop shadow yang halus pada teks di dalam button. Warna oranye yang agak gelap sebagai warna dasar button dengan teks berwarna putih membuat padanan kontras yang keren.
Kontras Ukuran
Pengaplikasian kontras lainnya yang paling sering ditemui adalah mengkontraskan ukuran. Objek yang besar jika disejajarkan dengan objek lain yang lebih kecil tentu akan membuat fokus kita lebih tertuju pada objek yang lebih besar. Masih berani menganut pendapat "size doesn't matter"?
Sebagai bar yang cukup terkenal di Perancis, website 28Thiers menunjukkan kontras ukuran yang ketara pada foto segelas Martini dan komposisi lain yang mengelilinginya, sehingga perhatian kita mudah sekali tertarik. Sang desainer dinilai sukses menginisiasikan elemen tersebut sebagai yang paling penting dalam laman 28Thiers.
Kontras Bentuk
Mengkontraskan objek berdasarkan bentuknya bertumpu pada sensitifitas desainer grafis dalam memanfaatkan stok beragam objek yang tersedia dan memahami kekuatan dan kelemahan tiap objeknya.
Kumpulan ilustrasi 'unyu' dan konten yang rapi membuat kesan pertama yang apik pada carbonmade. Desainer website penyedia layanan portofolio online ini terlihat terampil menggunakan kontras bentuk dengan cara menabrakkan banyak objek di dalamnya, seperti gurita berwarna kuning dengan tombol 'sign-up' dengan corak hijau.
Kontras Posisi
Membuat kontras dalam posisi adalah jalan 'tersuci' untuk membuat hierarki elemen dengan hanya memaksimalkan pengaturan baris atau alignment.
SquaredEye bukan hanya toko desain milik Matthew Smith, tetapi juga contoh nyata bagaimana sebuah laman memanfaatkan kontras posisi yang apik. Anda disarankan untuk mengamati laman secara keseluruhan untuk mengerti komposisi umumnya dengan jelas, tetapi Matthew cukup cermat dalam membuat spesifikasi khusus untuk tiap bagian dalam lamannya. Hal ini membuat kontras antar bagian yang fantastis juga menghadirkan visual interest tanpa gangguan sedikitpun.
Kesimpulan
Kontras, sebagai prinsip vital dalam desain, sebenarnya lebih dari sekedar membedakan gelap dan terang saja. Penggunaannya pun harus bijak. Anda bisa mengeksplor kontras lebih dalam dan menggunakannya untuk membawa derajat desain Anda ke jenjang yang lebih tinggi.
ARTI DAN PENGERTIAN WARNA DALAM DESAIN
Warna merupakan elemen paling dominan dan aspek yang paling relatif dalam desain kehidupan. Persepsi terhadap warna melibatkan respon psikologi dan fisiologi manusia. Apabila ditinjau dari psikologis atau emosi manusia, makna dan arti warna yang ada bisa menunjukan kesan pada objek, cahaya, mata dan otak.
Berikut ada beberapa penjelasan seputar arti warna dan bagaimana penggunaanya yang tepat!
1a. Arti Warna Merah
Merah selalu diartikan dengan semangat, gairah, energi, dan kemarahan. Merah merupakan warna primer yang biasanya mendominasi. Tapi tahukah kamu kalau merah dapat merangsang nafsu makan? Itu sebabnya kenapa penyedia makanan cepat saji, seperti MCD dan KFC menggunakan warna merah yang mendominasi. Selain itu, platform Netflix menggunakan warna merah untuk menarik pengguna ke platform-nya. Merek lainnya adalah Coca-Cola yang dari awal kemunculannya hingga sekarang tetap konsisten di warna merah.
1b. Penggunaan Warna Merah
Jika kamu ingin desainmu terlihat menonjol, maka merah bisa menjadi warna pilihan. Karena merah dapat lebih menarik perhatian. Ditambah lagi dengan peranannya yang dapat menambah nafsu makan, merah sangat cocok digunakan untuk restoran yang ingin mendatangkan pelanggan.

2a. Arti Warna Oranye
Sebagai warna sekunder, oranye menggabungkan kehangatan warna merah dengan cerahnya warna kuning. Oranye adalah warna energik yang dapat mengingatkan kesehatan dan vitalitas, mengingat kaitannya yang jelas dengan jeruk dan vitamin C. Oranye juga warna yang membawa unsur semangat dan kesenangan.
2b. Penggunaan Warna Oranye
Contohnya, Nickelodeon yang menggunakan warna oranye untuk mempromosikan energi dan aktivitas. Oranye juga merupakan warna populer untuk minuman tropis seperti Fanta dan bisa menjadi pilihan yang bagus untuk merek kreatif jika ingin sedikit berbeda.

3a. Arti Warna Kuning
Kuning merupakan warna cerah yang memiliki arti bahagia, penuh harapan dan positif. Kuning adalah warna yang menarik dapat digunakan untuk menunjukkan perhatian, seperti merah dan oranye.
3b. Penggunaan Warna Kuning
Penggunaan warna kuning cerah akan langsung menarik perhatian orang. Warna kuning pucat atau hangat dapat terlihat alami dan sehat, sedangkan warna kuning neon dapat menjadi sangat artifisial.

4a. Arti Warna Hijau
Hijau secara universal terkait dengan alam, rumput, tanaman dan pohon. Hijau merepresentasikan pembaruan. Di AS, hijau (terutama hijau gelap) dikaitkan dengan uang sehingga mewakili kemakmuran dan stabilitas.
Hijau juga sering dilihat sebagai warna keempat di atas warna merah, kuning, dan biru, contoh Microsoft dan Google yang membawa kesan keseimbangan visual. Merek-merek terkenal yang menggunakan nuansa warna hijau yang berbeda termasuk Starbucks, Spotify, dan Whole Foods Market.
4b. Penggunaan Warna Hijau
Hijau menjadi pilihan alami untuk brand yang ramah lingkungan. Sama halnya dengan kuning, nuansa hijau yang disamarkan atau lebih terang dapat mewakili alam.

5a. Arti Warna Biru
Biru adalah warna yang paling populer di dunia dan biasa digunakan dalam logo bisnis. Biru adalah warna yang tenang dan mewakili kecerdasan serta tanggung jawab. Biru biasa digunakan dalam institusi perusahaan yang terpercaya dan sering kali dikombinasikan dengan warna abu-abu.
5b. Penggunaan Warna Biru
Penggunaan warna biru sering dikaitkan dengan profesionalisme dan kepercayaan. Karena disukai secara umum, maka warna ini sangat tepat digunakan, baik laki-laki atau perempuan. Menariknya, biru adalah warna pilihan bagi banyak jejaring sosial dan teknologi, seperti Facebook, Twitter, IBM, dan Intel.

6a. Arti Warna Ungu
Ungu adalah warna yang hangat, dingin serta memadukan energi dengan ketenangan. Ungu sering dikaitkan dengan unsur keluarga kerajaan karena sifatnya yang bergengsi dan mewah. Warna ini juga memiliki arti khusus dalam agama termasuk Katolik, Yudaisme dan Budha.
6b. Penggunaan Warna Ungu
Gunakan warna ungu dengan emas untuk menambahkan unsur kemewahan. Ungu juga dapat digunakan saat kamu ingin menambahkan sedikit mistisisme dan spiritualitas.

7a. Arti Warna Hitam
Warna hitam dapat memiliki konotasi negatif karena mengisyaratkan kematian, ketakutan, dan duka. Namun, hitam lebih terkait secara umum dengan kekuatan dan keanggunan dalam hal branding dan pemasaran.
7b.Penggunaan Warna Hitam
Hitam melambangkan elegan dan mewah jika dikombinasikan dengan emas atau perak. Di sisi lain, hitam juga dapat dikombinasikan dengan warna-warna cerah sebagai kontras dan ketika dikombinasikan dengan warna lainnya, seperti merah atau oranye bisa sangat menonjol. Merek-merek mewah seperti Chanel dan Dior menggunakannya dengan logo hitam-putih yang ikonik dan membuatnya lebih eksklusif.

8a. Arti Warna Putih
Putih mewakili kemurnian, kepolosan dan menciptakan estetika minimalis. Putih bisa sangat sederhana, bersih dan modern. Putih juga merupakan warna paling netral dari semua dan bisa dideskripsikan sebagai dasar untuk warna lain yang lebih menarik.
8b. Penggunaan Warna Putih
Putih biasa digunakan pada merek kesehatan dan kecantikan untuk menyampaikan sesuatu yang murni dan bahan alami. Warna ini juga yang paling sering digunakan dalam acara pernikahan, baik itu untuk gaun pengantin atau undangan karena melambangkan kesucian.
















Tidak ada komentar:
Posting Komentar